Fixing "The requested page was not found" error after deploying a vite + react app to render or digitalocean app platform
This post assumes that you've built and deployed your application to render or digitalocean but your website gives the 404 error like the one below after refreshing or clicking on a link.

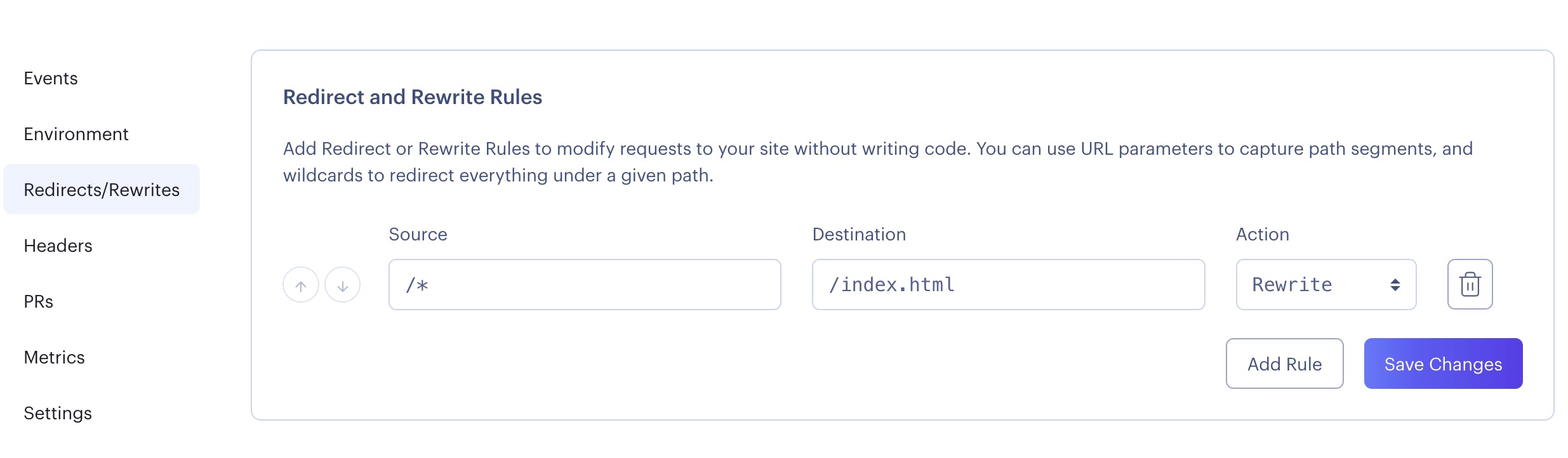
For render, go to Redirects/Rewrites and do the following:
Under source, add
/*Fill
/index.htmlas destinationFor action, choose "rewrite"

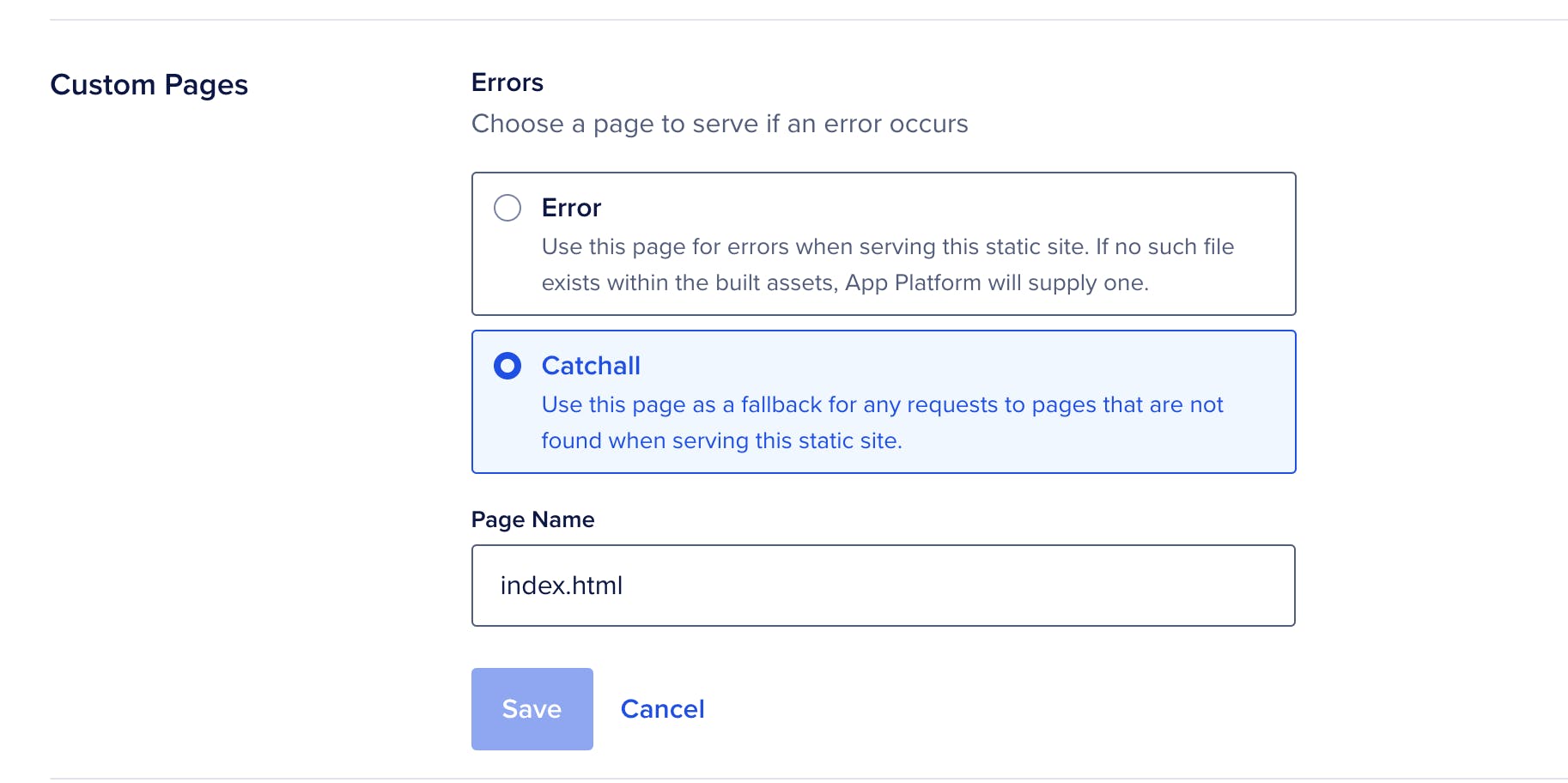
For digital ocean:
- Navigate to your App -> Components -> Select the static site -> Expand the “Custom Pages” section. There, choose “Catchall” for the type and enter
index.htmlas the page name.

This works for SPAs using react-router for navigation. Should work for some others as well.